Material button center icon only - Lập Trình Kotlin
Lập Trình Kotlin là một ngôn ngữ lập trình kiểu tĩnh chạy trên máy ảo Java và có thể được biên dịch sang mã nguồn Java hay sử dụng cơ sở hạ tầng trình biên dịch LLVM. Nó được tài trợ và phát triển bởi bởi JetBrains.
Step 1: MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// programmatically make button icon only and center of button
button5.setOnClickListener {
(it as MaterialButton).apply {
minimumWidth = 0
minWidth = 0
setPadding(
5.toDp(context),
5.toDp(context),
5.toDp(context),
5.toDp(context)
)
text = ""
icon = getDrawable(R.drawable.ic_delete_forever)
iconGravity = MaterialButton.ICON_GRAVITY_TEXT_START
iconPadding = 0
}
}
}
}
// extension method to convert pixels to dp
fun Int.toDp(context: Context):Int = TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP,this.toFloat(),context.resources.displayMetrics
).toInt()
Step 2: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.button.MaterialButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:insetLeft="0dp"
android:insetTop="0dp"
android:insetRight="0dp"
android:insetBottom="0dp"
android:minWidth="0dp"
android:text=""
app:icon="@drawable/ic_delete_forever"
app:iconGravity="textStart"
app:iconPadding="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:minWidth="0dp"
android:minHeight="0dp"
android:padding="5dp"
app:icon="@drawable/ic_delete_forever"
app:iconGravity="textStart"
app:iconPadding="0dp"
app:iconTint="#3D2B1F"
app:iconTintMode="src_atop"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:minWidth="0dp"
android:minHeight="0dp"
android:padding="0dp"
app:icon="@drawable/ic_delete_forever"
app:iconGravity="textStart"
app:iconPadding="0dp"
app:iconTint="#3D2B1F"
app:iconTintMode="src_atop"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:minWidth="0dp"
android:paddingStart="5dp"
android:paddingEnd="5dp"
app:icon="@drawable/ic_delete_forever"
app:iconGravity="textEnd"
app:iconPadding="0dp"
app:iconSize="48dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Click Me"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button4" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button6"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_marginTop="32dp"
android:insetLeft="0dp"
android:insetTop="0dp"
android:insetRight="0dp"
android:insetBottom="0dp"
android:minWidth="0dp"
android:text=""
app:icon="@drawable/ic_delete_forever"
app:iconGravity="textStart"
app:iconPadding="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button5" />
</androidx.constraintlayout.widget.ConstraintLayout>
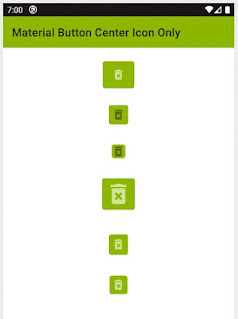
Kết quả:



No comments:
Post a Comment