Component Angular là các lớp tương tác với tệp .html của thành phần, được hiển thị trên trình duyệt. Chúng tôi đã xem cấu trúc tệp trong một trong những chương trước của chúng tôi.
Components trong Angular là các tính năng chính của Angular. Toàn bộ ứng dụng được xây dựng bằng cách sử dụng các thành phần khác nhau.
Ý tưởng cốt lõi đằng sau Angular là xây dựng các thành phần. Họ biến ứng dụng phức tạp của bạn thành các phần có thể tái sử dụng mà bạn có thể sử dụng lại rất dễ dàng.
Làm thế nào để tạo một Component?
Mở WebStorm >> Đi tới thư mục nguồn dự án của bạn >> Mở rộng thư mục ứng dụng và tạo một thư mục mới có tên "server".
Bây giờ, tạo thành phần trong thư mục máy chủ. Nhấp chuột phải vào thư mục máy chủ và tạo một tệp mới có tên là "server.component.ts". Nó là thành phần mới được tạo.
Các thành phần được sử dụng để xây dựng trang web trong Angular nhưng chúng yêu cầu các mô-đun phải nhóm chúng lại với nhau. Bây giờ, bạn phải đăng ký các thành phần mới của chúng tôi trong mô-đun.
Cách tạo component trong Angular bằng CLI
Cú pháp:
ng generate component component_name
Or
ng g c component_name
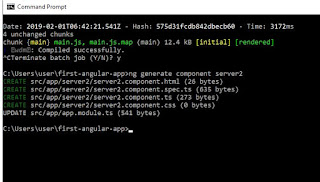
kết quả như hình bên dưới

Trong hình trên, bạn có thể thấy rằng một thành phần mới có tên "server2" được tạo. Nó chứa cùng các thành phần khác mà bạn đã thấy khi chúng tôi tạo ứng dụng đầu tiên ..
server2.component.css
server2.component.html
server2.component.spec.ts
server2.component.ts
server2.component.spec.ts bạn có thể xóa nó hoặc để đó sau này có thể sử dụng trong khi bạn viết unitest.


No comments:
Post a Comment