Cắt PSD sang HTML là một trong những chủ để khóa học htm và css cơ bản nhất mà mình muốn trao đổi với các bạn,đây là nhũng kiến thức mà mình muốn chia sẽ.
Sau đây các bước cắt PSD sang HTML
Phân tích design
Khi các bạn nhận được design do ai yêu cầu hoặc các bạn làm bài test thực tập hoặc tập cắt PSD tải từ trên mạng về. Thì việc đầu tiên các bạn cần làm đó là phân tích nó. Vậy các bạn nên phân tích những gì.

Sau đây là check-list(việc cần làm) của mình khi phân tích một design mà mình đã học được từ lúc ra trường đến khi đi thực tập rồi đi làm. Các bạn có thể xem và tham khảo nhé. Đầu tiên là phải mở design lên(các bạn có thể dùng Photoshop hoặc AI)
- Màu sắc: Các bạn cần tìm màu chủ đạo của design và các màu phụ như màu chữ, màu liên kết, màu nền(background)….
- Fonts: Fonts thì các bạn chọn công cụ text(T) của Photoshop và chọn vào đoạn text nào đó(trong design) nó sẽ hiển thị ra cho bạn biết được font gì, kích thước bao nhiêu cho tiêu đề, các đoạn chữ, button, menu….
- Sau khi tìm được fonts rồi các bạn có thể dùng Google fonts hoặc nếu trường hợp Google fonts không có fonts đó thì các bạn phải tìm và tải các file fonts dạng otf ttf woff rồi đưa vào thư mục fonts và css dẫn tới các file fonts là xong
- Hình ảnh: Dùng Photoshop hoặc AI cắt ra thôi. Bài sau hướng dẫn cắt PSD mình sẽ chỉ cho các bạn nhé
- Icons: Nếu icons nào mà font-awesome có thì dùng nếu icons nào mà font-awesome không có thì các bạn có thể dùng các icons tương tự trong font-awesome cũng được hoặc cắt nó thành 1 tấm hình nhỏ
- Kích thước Design: Các bạn đo kích thước của design để biết nó rộng bao nhiêu 1200px 1600px hay 1920px… để làm cho đúng cũng như kích thước(width, height) của các block trong design như banner, top menu, about block,….
- Spacing: Các bạn cần kiểm tra các khoảng cách margin, padding của các thành phần, khoảng cách giữa các đoạn text, line-height, canh giữa trái phải nữa để code ra cho đúng chuẩn nhá.
Tạo cấu trúc thư mục đơn giản
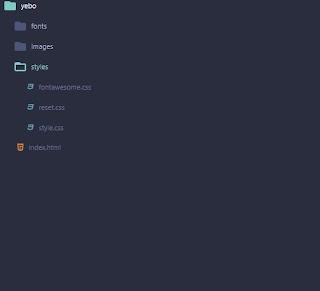
Thư mục bao gồm 1 file index.html – 1 thư mục css(hoặc styles) chứa các files .css – 1 thư mục images để chứa hình ảnh – 1 thư mục fonts để chứa fonts. Nếu các bạn có code thêm Javascripts thì thêm một thư mục js nữa nhé.
Dựng HTML và CSS theo từng block
Sau khi chúng ta tạo xong cấu trúc thư mục cơ bản rồi thì việc tiếp theo sẽ là dựng HTML cho từng phần(block) trong design. Thường thì chỗ này có người sẽ code hết HTML cho toàn bộ từ trên xuống dưới rồi CSS 1 lần.
Nhưng mình thì không. Mình làm theo từng block và tới block nào thì dựng HTML và CSS cho nó thậm chí làm responsive luôn cho dứt điểm rồi mới tới block khác. Các bạn lưu ý cái này tùy mỗi người nha.
Thưc hiện giao diện mobile và desktop
Khi làm thì các bạn nên xác định là làm theo giao diện nào trước. Nghĩa là đoạn code CSS khi các bạn bắt đầu vào code nó chính là giao diện mobile hay là desktop.
Nếu là mobile thì CSS các bạn đang làm là dành cho mobile rồi sau đó các bạn dùng @media min-width cho các giao diện từ mobile trở lên(tablet, pc). Ngược lại nếu là desktop thì CSS các bạn đang làm chính là desktop và sau đó các bạn dùng @media max-width cho các thiết bị nhỏ hơn(tablet, mobile
Trình duyệt hỗ trợ
Đây là vấn đề các bạn nên cân nhắc khi làm nếu khách hàng hoặc công ty bạn yêu cầu dùng các trình duyệt cũ như IE thì chắc chắn các bạn không thể dùng CSS Grid hay CSS Flexbox vì nó sẽ không hỗ trợ trình duyệt IE. Các bạn phải dùng các thuộc tính CSS khác như float hay display inline block….
Testing
Đây là bước quan trọng cho dù làm ngôn ngữ nào hay công việc gì khác, thì việc testing luôn quan trọng để cho ra một sản phẩm hoàn hảo không có lỗi.
Việc test giao diện thì đơn giản các bạn resize trình duyệt hoặc dùng giả lập giao diện thiết bị của Chrome để test xem ở các màn hình giao diện đã đẹp chưa(UI) và trải nghiệm có tốt không(UX) ?
Hoàn thành
Sau khi làm xong và testing đã hoàn chỉnh(bao gồm đã fix bug) thì công việc tiếp theo là đưa cho leader(làm trong công ty) kiểm tra hoặc up lên mạng (Github) để cho nhiều người khác họ có thể xem sản phẩm của bạn và nhận xét góp ý giúp bạn.


No comments:
Post a Comment