Hiện nay có nhiều blog muốn sử dụng thông báo trên trình duyệt cho blogger để nhận được traffic với số lượng lớn vì thế để thực hiện được vấn đề Push notifications cho blogspot thì các bạn có thể tham khảo bài viết dưới đây:

Hiện nay các trình duyệt đều hỗ trợ hình thức push thông báo như cách push thông báo trên điện thoại, tức hộp thoại thông báo mới sẽ hiển thị ở góc dưới bên phải trình duyệt tương tự như các thông báo trên Action Center của Windows 10.
Điểm cực kỳ tốt của OneSignal đó là cho phép bạn gửi thông báo cho nhiều thiết bị khác nhau và cho nhiều trình duyệt khác nhau. Ví dụ, bạn đăng ký theo dõi website bằng điện thoại Android, iOS, thì những thông báo sẽ xuất hiện trên màn hình điện thoại của bạn giống như thông báo từ app. Hay bạn đăng ký theo dõi qua các trình duyệt, thì như Học Blogspot đã nói ở trên, thông báo sẽ hiển thị ở góc bên phải phía dưới trình duyệt của bạn.
Bước 2: Đăng ký xong bạn sẽ được chuyển vào trang quản trị tài khoản của mình. Bạn cần tạo ứng dụng cho riêng blog của mình để quản lý nó. Vì vậy, hãy chọn Add a new app.

Bước 3: mở một Pop-up hiện lên và đẩy là tên của App,bạn có thể điền tên theo ý muốn của bạn, sau đó thực hiện Create

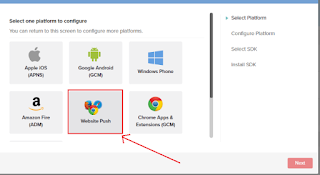
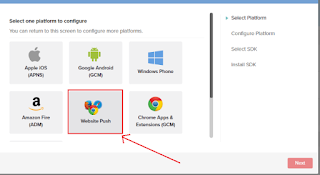
Bước 4: Bây giờ là chọn nền tảng để tạo thông báo. Cái này bạn có thể setup thêm sau khi cài đặt xong, vì vậy, Thủ thuật blogger khuyến cáo bạn chọn Website Push để tạo các thông báo cho website trước, chọn xong thì nhấn Next:

Bước 5: Ở đây sẽ có 2 tùy chọn là Chrome & Firefox với Safari. Thôi thì cứ chọn Chrome với Firefox trước đi đã. Sau đó bấm Next:

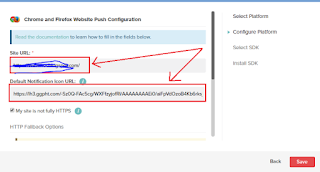
Bước 6: Ở đây rất quan trọng. Chúng ta sẽ có 1 ô nhập đường dẫn trang Blogspot bạn muốn tạo thông báo, và đường dẫn favicon (Đường dẫn logo của blog bạn). Hãy nhập 2 cái đó vào, những từ từ chưa bấm Save đâu nhé.
Sau khi nhập xong, thì nó có 1 mục là My site is not fully HTTPS. Tức là nếu website bạn không có HTTPS thì tick vào nó. Hiện tại bạn đang dùng Blogspot (đọc bài này chỉ có hướng dẫn cho Blogspot thôi), thì dù bạn đang dùng HTTPS hay không thì vẫn phải tick vào nút này.

Bước 7: Chọn target SDK, cứ chọn Website Push rồi bấm Next thôi:

Bước 8: Bây giờ thì tới bước cuối cùng rồi, nó sẽ cho bạn 1 App ID như trong ảnh. Việc của bạn là thêm App ID cùng với code (sắp tới) vào Blogspot của mình.
Bước 9: Code để thêm vào Blogspot là 1 đoạn script sẽ được mình cung cấp bên dưới. Vì Blogspot hiện nay có 2 kiểu khác nhau là chỉ dùng HTTP và dùng HTTPS. Vì vậy sẽ có 2 script khác nhau 2 phương thức giao tiếp này.
Nếu bạn dùng HTTP, thêm đoạn code này vào phía trên thẻ </head>:
Nếu bạn dùng HTTPS, thêm đoạn code này vào phía trên thẻ </head>:
Bước 10: Sau khi đã lưu template xong, thì ra trang chủ blog của bạn, sẽ thấy 1 cái icon hình cái chuông như thế này:


Hiện nay các trình duyệt đều hỗ trợ hình thức push thông báo như cách push thông báo trên điện thoại, tức hộp thoại thông báo mới sẽ hiển thị ở góc dưới bên phải trình duyệt tương tự như các thông báo trên Action Center của Windows 10.
Sử dụng Onesignal cho Push notifications
Thật sự OneSignal là một dịch vụ tuyệt vời cho phép tạo thông báo cho blog và trang web của bạn. Đây là một công cụ cho phép bạn gửi các đoạn văn bản đã được định dạng tùy chỉnh của bạn cho những người đã đăng ký.Điểm cực kỳ tốt của OneSignal đó là cho phép bạn gửi thông báo cho nhiều thiết bị khác nhau và cho nhiều trình duyệt khác nhau. Ví dụ, bạn đăng ký theo dõi website bằng điện thoại Android, iOS, thì những thông báo sẽ xuất hiện trên màn hình điện thoại của bạn giống như thông báo từ app. Hay bạn đăng ký theo dõi qua các trình duyệt, thì như Học Blogspot đã nói ở trên, thông báo sẽ hiển thị ở góc bên phải phía dưới trình duyệt của bạn.
Đặc điểm của Onesignal
- MIỄN PHÍ (hoàn toàn miễn phí nhé)
- Không bắt buộc dùng HTTPS/SSL (bạn có thể sử dụng cho Blogspot của mình dù là đang chạy http hay https, sẽ có hướng dẫn chi tiết cuối bài)
- Không giới hạn số người đăng ký
- Hỗ trợ hầu hết các trình duyệt và hệ điều hành
- Không giới hạn thông báo
- A/B testing
- API đầy đủ
- Thêm và xuất data
- Thống kê theo thời gian thực
- QUAN TRỌNG: Hỗ trợ Blogspot
Cách tạo thông báo đẩy cho blogspot
Bước 1: Đăng ký tài khoản tại oneSignalBước 2: Đăng ký xong bạn sẽ được chuyển vào trang quản trị tài khoản của mình. Bạn cần tạo ứng dụng cho riêng blog của mình để quản lý nó. Vì vậy, hãy chọn Add a new app.

Bước 3: mở một Pop-up hiện lên và đẩy là tên của App,bạn có thể điền tên theo ý muốn của bạn, sau đó thực hiện Create

Bước 4: Bây giờ là chọn nền tảng để tạo thông báo. Cái này bạn có thể setup thêm sau khi cài đặt xong, vì vậy, Thủ thuật blogger khuyến cáo bạn chọn Website Push để tạo các thông báo cho website trước, chọn xong thì nhấn Next:

Bước 5: Ở đây sẽ có 2 tùy chọn là Chrome & Firefox với Safari. Thôi thì cứ chọn Chrome với Firefox trước đi đã. Sau đó bấm Next:

Bước 6: Ở đây rất quan trọng. Chúng ta sẽ có 1 ô nhập đường dẫn trang Blogspot bạn muốn tạo thông báo, và đường dẫn favicon (Đường dẫn logo của blog bạn). Hãy nhập 2 cái đó vào, những từ từ chưa bấm Save đâu nhé.
Sau khi nhập xong, thì nó có 1 mục là My site is not fully HTTPS. Tức là nếu website bạn không có HTTPS thì tick vào nó. Hiện tại bạn đang dùng Blogspot (đọc bài này chỉ có hướng dẫn cho Blogspot thôi), thì dù bạn đang dùng HTTPS hay không thì vẫn phải tick vào nút này.

Bước 7: Chọn target SDK, cứ chọn Website Push rồi bấm Next thôi:

Bước 8: Bây giờ thì tới bước cuối cùng rồi, nó sẽ cho bạn 1 App ID như trong ảnh. Việc của bạn là thêm App ID cùng với code (sắp tới) vào Blogspot của mình.
Bước 9: Code để thêm vào Blogspot là 1 đoạn script sẽ được mình cung cấp bên dưới. Vì Blogspot hiện nay có 2 kiểu khác nhau là chỉ dùng HTTP và dùng HTTPS. Vì vậy sẽ có 2 script khác nhau 2 phương thức giao tiếp này.
Nếu bạn dùng HTTP, thêm đoạn code này vào phía trên thẻ </head>:
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>Thay YOUR_APP_ID bằng App ID lúc nãy của bạn, rồi nhấn lưu lại nhé.
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
Nếu bạn dùng HTTPS, thêm đoạn code này vào phía trên thẻ </head>:
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>Thay YOUR_APP_ID bằng App ID lúc nãy của bạn, và thay your_subdomain_value bằng subdomain lúc này ở phần setup, như của mình là hocblogspot. Sau đó bấm lưu lại.
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
},
subdomainName: "your_subdomain_value" /* Value you added from step 1.4 of the HTTP setup guide, do not use the https:// nor the .os.tc */
}]);
</script>
Bước 10: Sau khi đã lưu template xong, thì ra trang chủ blog của bạn, sẽ thấy 1 cái icon hình cái chuông như thế này: