Gần đây tôi đã chia sẻ menu Ribbon Stitched theo các phong cách khác nhau và trước đó tôi đã chia sẻ nhiều loại menu như menu jquery responsive ngang, menu jquery responsive dọc, v.v. bởi vì menu rất quan trọng để điều hướng rõ ràng và cho lưu lượng truy cập của blog vì các công cụ tìm kiếm như chỉ những blog và trang web có điều hướng rõ ràng. Một blog với điều hướng rõ ràng cũng giúp người dùng tiếp cận nội dung một cách dễ dàng mà họ đang tìm kiếm và nó cũng có lưu lượng truy cập tốt. Mặc dù blogger là một nền tảng tốt để tạo một trang web / blog miễn phí và nó có nhiều tính năng nhưng vấn đề duy nhất với blogger là nó không có menu và một số tiện ích cơ bản khác như tiện ích bài đăng liên quan, hãy làm theo các nút, v.v. Có một menu trong blog của mình, anh ta phải lấy nó từ các trang web khác.
Một blogger có kiến thức về CSS và Html có thể dễ dàng tạo một menu của riêng mình và cũng có thể thêm nó từ các trang web khác nhưng những người không biết CSS và Html không thể làm điều đó, họ cần hướng dẫn từng bước để thêm menu trong blog của họ. Vì vậy, tôi đã chia sẻ hầu hết mọi loại thực đơn với các hướng dẫn từng bước cho những người không biết lập trình để họ có thể sử dụng các hướng dẫn này để thêm các menu mong muốn vào blog của họ. Trong bài đăng này, tôi đang chia sẻ một menu accordion với các hướng dẫn từng bước để cho bạn biết cách sử dụng menu này trong blog của bạn nhưng trước đó tôi sẽ cho bạn biết menu accordion là gì?Menu Accordion là gì?
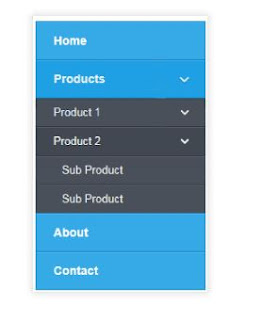
Một menu trong đó các tab có thể được mở rộng và thu gọn là menu accordion. Nó tương tự như thả xuống nhưng menu thả xuống hiển thị các tùy chọn khi được di chuột và menu accordion hiển thị các tùy chọn khi được nhấp. Ví dụ: nếu bạn có ba tab phụ trong tùy chọn Giới thiệu về menu của mình, vì vậy khi được nhấp, nó sẽ mở rộng ba tùy chọn này và khi nhấp vào nút giới thiệu, nó sẽ sụp đổ. Bạn có thể xem một bản demo trong hình ảnh hoạt hình dưới đây:
Trong bài viết này tôi sẽ chia sẻ các loại menu accordion khác nhau giống như ở trên. Chọn một trong đó bạn thích và làm theo các bước dưới đây để thêm nó vào blog của bạn.
Bước 1: Chuyển đến bảng điều khiển blogger và chọn bố cục trong menu.
Bước 2: Nhấp vào thêm một tiện ích và cuộn xuống Html / javascript.
Bước 3: Sao chép mã dưới đây và dán nó vào tab Html / javascript:
<div id='cssmenu'>Bước 4: Nhấp vào lưu và chuyển sang bước tiếp theo.
<ul>
<li><a href='#'><span>Home</span></a></li>
<li class='active has-sub'><a href='#'><span>Products</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Product</span></a></li>
<li class='last'><a href='#'><span>Sub Product</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Product</span></a></li>
<li class='last'><a href='#'><span>Sub Product</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Bước 5: Trong bước này, chúng ta phải thêm mã javascript để tạo hiệu ứng trượt lên và trượt xuống trong menu để sao chép mã dưới đây và đi đến bố cục, thêm tiện ích, cuộn vào Html / havascript và dán nó:
<script>Bước 6: Nhấp vào lưu, bây giờ chúng ta phải thêm mã CSS để trang trí menu này, vì vậy hãy vào mẫu và nhấp vào chỉnh sửa Html.
( function( $ ) {
$( document ).ready(function() {
$('#cssmenu li.has-sub>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}
else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp();
}
});
$('#cssmenu>ul>li.has-sub>a').append('<span class="holder"></span>');
(function getColor() {
var r, g, b;
var textColor = $('#cssmenu').css('color');
textColor = textColor.slice(4);
r = textColor.slice(0, textColor.indexOf(','));
textColor = textColor.slice(textColor.indexOf(' ') + 1);
g = textColor.slice(0, textColor.indexOf(','));
textColor = textColor.slice(textColor.indexOf(' ') + 1);
b = textColor.slice(0, textColor.indexOf(')'));
var l = rgbToHsl(r, g, b);
if (l > 0.7) {
$('#cssmenu>ul>li>a').css('text-shadow', '0 1px 1px rgba(0, 0, 0, .35)');
$('#cssmenu>ul>li>a>span').css('border-color', 'rgba(0, 0, 0, .35)');
}
else
{
$('#cssmenu>ul>li>a').css('text-shadow', '0 1px 0 rgba(255, 255, 255, .35)');
$('#cssmenu>ul>li>a>span').css('border-color', 'rgba(255, 255, 255, .35)');
}
})();
function rgbToHsl(r, g, b) {
r /= 255, g /= 255, b /= 255;
var max = Math.max(r, g, b), min = Math.min(r, g, b);
var h, s, l = (max + min) / 2;
if(max == min){
h = s = 0;
}
else {
var d = max - min;
s = l > 0.5 ? d / (2 - max - min) : d / (max + min);
switch(max){
case r: h = (g - b) / d + (g < b ? 6 : 0); break;
case g: h = (b - r) / d + 2; break;
case b: h = (r - g) / d + 4; break;
}
h /= 6;
}
return l;
}
});
} )( jQuery );
</script>
Bước 7: Nhấp vào bất cứ nơi nào trong mã Html và tìm kiếm </ head> bằng cách sử dụng Ctrl + F trên bàn phím của bạn.
Bước 8: Sao chép mã bên dưới và dán mã bên dưới </ head>:
<meta charset='utf-8'/>Bước 9: Tìm kiếm lại cho]]> </ b: skin> bằng cách sử dụng Ctrl + F trên bàn phím của bạn.
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="styles.css"/>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script src="script.js"></script>
Bước 10: Sao chép mã bên dưới và dán nó ngay phía trên]]> </ b: skin>.
#cssmenu,Bước 11: Nhấp vào lưu mẫu và bạn đã hoàn tất.
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul li a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
line-height: 1;
display: block;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#cssmenu {
width: 200px;
font-family: Helvetica, Arial, sans-serif;
color: #ffffff;
}
#cssmenu ul ul {
display: none;
}
.align-right {
float: right;
}
#cssmenu > ul > li > a {
padding: 15px 20px;
border-left: 1px solid #1682ba;
border-right: 1px solid #1682ba;
border-top: 1px solid #1682ba;
cursor: pointer;
z-index: 2;
font-size: 14px;
font-weight: bold;
text-decoration: none;
color: #ffffff;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.35);
background: #36aae7;
background: -webkit-linear-gradient(#36aae7, #1fa0e4);
background: -moz-linear-gradient(#36aae7, #1fa0e4);
background: -o-linear-gradient(#36aae7, #1fa0e4);
background: -ms-linear-gradient(#36aae7, #1fa0e4);
background: linear-gradient(#36aae7, #1fa0e4);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15);
}
#cssmenu > ul > li > a:hover,
#cssmenu > ul > li.active > a,
#cssmenu > ul > li.open > a {
color: #eeeeee;
background: #1fa0e4;
background: -webkit-linear-gradient(#1fa0e4, #1992d1);
background: -moz-linear-gradient(#1fa0e4, #1992d1);
background: -o-linear-gradient(#1fa0e4, #1992d1);
background: -ms-linear-gradient(#1fa0e4, #1992d1);
background: linear-gradient(#1fa0e4, #1992d1);
}
#cssmenu > ul > li.open > a {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.15);
border-bottom: 1px solid #1682ba;
}
#cssmenu > ul > li:last-child > a,
#cssmenu > ul > li.last > a {
border-bottom: 1px solid #1682ba;
}
.holder {
width: 0;
height: 0;
position: absolute;
top: 0;
right: 0;
}
.holder::after,
.holder::before {
display: block;
position: absolute;
content: "";
width: 6px;
height: 6px;
right: 20px;
z-index: 10;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
-ms-transform: rotate(-135deg);
-o-transform: rotate(-135deg);
transform: rotate(-135deg);
}
.holder::after {
top: 17px;
border-top: 2px solid #ffffff;
border-left: 2px solid #ffffff;
}
#cssmenu > ul > li > a:hover > span::after,
#cssmenu > ul > li.active > a > span::after,
#cssmenu > ul > li.open > a > span::after {
border-color: #eeeeee;
}
.holder::before {
top: 18px;
border-top: 2px solid;
border-left: 2px solid;
border-top-color: inherit;
border-left-color: inherit;
}
#cssmenu ul ul li a {
cursor: pointer;
border-bottom: 1px solid #32373e;
border-left: 1px solid #32373e;
border-right: 1px solid #32373e;
padding: 10px 20px;
z-index: 1;
text-decoration: none;
font-size: 13px;
color: #eeeeee;
background: #49505a;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
}
#cssmenu ul ul li:hover > a,
#cssmenu ul ul li.open > a,
#cssmenu ul ul li.active > a {
background: #424852;
color: #ffffff;
}
#cssmenu ul ul li:first-child > a {
box-shadow: none;
}
#cssmenu ul ul ul li:first-child > a {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
}
#cssmenu ul ul ul li a {
padding-left: 30px;
}
#cssmenu > ul > li > ul > li:last-child > a,
#cssmenu > ul > li > ul > li.last > a {
border-bottom: 0;
}
#cssmenu > ul > li > ul > li.open:last-child > a,
#cssmenu > ul > li > ul > li.last.open > a {
border-bottom: 1px solid #32373e;
}
#cssmenu > ul > li > ul > li.open:last-child > ul > li:last-child > a {
border-bottom: 0;
}
#cssmenu ul ul li.has-sub > a::after {
display: block;
position: absolute;
content: "";
width: 5px;
height: 5px;
right: 20px;
z-index: 10;
top: 11.5px;
border-top: 2px solid #eeeeee;
border-left: 2px solid #eeeeee;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
-ms-transform: rotate(-135deg);
-o-transform: rotate(-135deg);
transform: rotate(-135deg);
}
#cssmenu ul ul li.active > a::after,
#cssmenu ul ul li.open > a::after,
#cssmenu ul ul li > a:hover::after {
border-color: #ffffff;
}
Thẻ tìm kiếm: Menu Blogger, menu cho blogger, menu đáp ứng thời trang cho blogger, menu dọc cho blogger, menu accordion cho blogger, menu menu thu gọn cho blogger, menu có thể mở rộng và thu gọn, menu CSS cho blogger, menu dọc với thiết kế đáp ứng cho blogger, Tienanhvn blogger menu.

