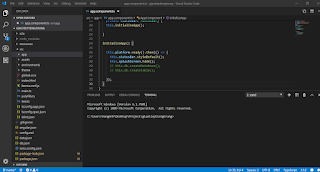
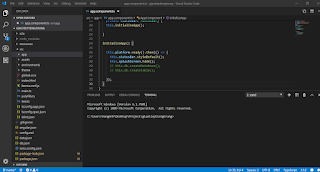
Xem cấu trúc của ứng dụng Angular 7 trên Visual Studio Code. Đối với phát triển Angular 7, bạn có thể sử dụng Visual Studio Code IDE hoặc WebStorm IDE. Cả hai đều tốt. Ở đây, chúng tôi đang sử dụng Visual Studio Code.


Thư mục SRC: Đây là thư mục chứa các tập tin mã chính liên quan đến ứng dụng góc của bạn.
thư mục ứng dụng: Thư mục ứng dụng chứa các tệp, bạn đã tạo cho các thành phần ứng dụng.
Các bạn có thể xem bài viết liên quan:
index. html: Đây là tập tin nhập chứa các container cấp cao cho các ứng dụng góc.
Main. TS: Như được định nghĩa trong tập tin Angular. JSON, đây là tập tin TS chính mà lần đầu tiên sẽ chạy. Tệp này bootstrap (bắt đầu) AppModule từ App. module. TS, và nó có thể được sử dụng để xác định cấu hình toàn cầu.
thử nghiệm. TS: Đây là tập tin thử nghiệm chính mà các Angular CLI lệnh của thử nghiệm sẽ sử dụng để đi qua tất cả các bài kiểm tra đơn vị trong ứng dụng và chạy chúng.

Các tệp được sử dụng trong thư mục ứng dụng Angular 7
Angular 7 file App mà chủ yếu được sử dụng trong dự án của bạn được đưa ra dưới đây:
Thư mục SRC: Đây là thư mục chứa các tập tin mã chính liên quan đến ứng dụng góc của bạn.
thư mục ứng dụng: Thư mục ứng dụng chứa các tệp, bạn đã tạo cho các thành phần ứng dụng.
App. component. CSS:Tệp này chứa mã bảng kiểu dáng tầng cho thành phần ứng dụng của bạn.
App. component. html:Tệp này chứa tệp HTML liên quan đến thành phần ứng dụng. Đây là tập tin mẫu được sử dụng bởi Angular để làm các ràng buộc dữ liệu.
App. component. spec. TS:Tệp này là một tập tin thử nghiệm đơn vị liên quan đến thành phần ứng dụng. Tệp này được sử dụng cùng với các bài kiểm tra đơn vị khác. Nó được chạy từ Angular CLI bởi lệnh của thử nghiệm.
App. component. TS:Đây là tập tin typescript quan trọng nhất bao gồm logic xem đằng sau các thành phần.
App. module. TS:Đây cũng là một tập tin typescript bao gồm tất cả các phụ thuộc cho các trang web. Tập tin này được sử dụng để xác định các mô-đun cần thiết để được nhập khẩu, các thành phần được công bố và các thành phần chính để được bootstrapped.
Các bạn có thể xem bài viết liên quan:
Hướng dẫn cài đặt Angular 7
Tạo dự án đầu tiên với Angular
Tải photowonder cho iphone
Các tệp quan trọng khác
package. JSON:Đây là tập tin cấu hình npm. Nó bao gồm các chi tiết về gói phụ thuộc của trang web của bạn cùng với các chi tiết về trang web của riêng bạn là một gói chính nó.
Package-Lock. JSON:Đây là một tự động tạo ra và sửa đổi tập tin được cập nhật bất cứ khi nào npm nào một hoạt động liên quan đến node_modules hoặc package. JSON
Angular. JSON:Nó là rất quan trọng tập tin cấu hình liên quan đến ứng dụng góc của bạn. Nó xác định cấu trúc của ứng dụng của bạn và bao gồm bất kỳ cài đặt nào được liên kết với ứng dụng của bạn. Ở đây, bạn có thể chỉ định các môi trường trên tập tin này (phát triển, sản xuất). Đây là tập tin mà chúng ta thêm tập tin bootstrap để làm việc với Angular 7.
. gitignore:Tệp này liên quan đến điều khiển nguồn git.
. editorconfig:Đây là một tập tin đơn giản được sử dụng để duy trì tính nhất quán trong các biên tập mã để tổ chức một số vấn đề cơ bản như thụt lề và khoảng trắng.
Assets:Thư mục này là trình giữ chỗ cho tệp tài nguyên được sử dụng trong ứng dụng như hình ảnh, ngôn ngữ, bản dịch, v.v.
Everionment:Thư mục môi trường được sử dụng để giữ các hằng số cấu hình môi trường giúp khi xây dựng các ứng dụng Angular. Các hằng số được định nghĩa trong 2 tập tin. TS riêng biệt (environment. TS và environment. prod. TS), trong đó các hằng số này được sử dụng trong tập tin Angular. JSON của CLI Angular. Ví dụ, nếu bạn chạy lệnh xây dựng, nó sẽ xây dựng các ứng dụng bằng cách sử dụng các thiết lập môi trường phát triển, trong khi lệnh của xây dựng? prod sẽ xây dựng dự án bằng cách sử dụng các thiết lập môi trường sản xuất.
browserlist:File này được sử dụng bởi autoprefixer điều chỉnh CSS để hỗ trợ một danh sách các trình duyệt được xác định.
favicon. ico:Tệp này chỉ định một biểu tượng nhỏ xuất hiện bên cạnh tab trình duyệt của một trang web.
index. html: Đây là tập tin nhập chứa các container cấp cao cho các ứng dụng góc.
Karma. config. js:Tập tin này chỉ định tập tin cấu hình cho Karma Test Runner, Karma đã được phát triển bởi đội AngularJS có thể chạy thử nghiệm cho cả AngularJS và Angular 2 +
Main. TS: Như được định nghĩa trong tập tin Angular. JSON, đây là tập tin TS chính mà lần đầu tiên sẽ chạy. Tệp này bootstrap (bắt đầu) AppModule từ App. module. TS, và nó có thể được sử dụng để xác định cấu hình toàn cầu.
polyfills. TS:Tập tin này là một tập hợp các mã có thể được sử dụng để cung cấp hỗ trợ tương thích cho các trình duyệt cũ. Angular 7 mã được viết chủ yếu bằng ES6 + ngôn ngữ thông số kỹ thuật đó là nhận được nhiều hơn thông qua ở phía trước-end phát triển, do đó, vì không phải tất cả các trình duyệt hỗ trợ đầy đủ ES6 + chi tiết kỹ thuật, pollyđiền có thể được sử dụng để trang trải bất kỳ tính năng thiếu từ một trình duyệt nhất định.
Styles. CSS:/Đây là một tập tin CSS toàn cầu được sử dụng bởi các ứng dụng góc.
thử nghiệm. TS: Đây là tập tin thử nghiệm chính mà các Angular CLI lệnh của thử nghiệm sẽ sử dụng để đi qua tất cả các bài kiểm tra đơn vị trong ứng dụng và chạy chúng.
tsconfig. JSON:Đây là một tập tin cấu hình biên dịch typescript.
tsconfig. App. JSON:Điều này được sử dụng để ghi đè lên các tập tin tsconfig. JSON với các cấu hình ứng dụng cụ thể.
tsconfig. spec. JSON:Điều này ghi đè tệp tsconfig. JSON với các cấu hình kiểm tra đơn vị ứng dụng cụ thể.


No comments:
Post a Comment